
reactnativeappintroslider npm package Snyk
react-native-app-intro-slider An easy-to-use yet very configurable app introduction slider/swiper based on FlatList that supports RTL. yarn add react-native-app-intro-slider Usage Simple examples The component is based on FlatList so usage is very similar. Pass a data-array to AppIntroSlider along with a renderItem -function:

React Native Slider/Seekbar Example SKPTRICKS
react-native-app-intro is a react native plugin implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs.. Latest version: 1.1.5, last published: 7 years ago. Start using react-native-app-intro in your project by running `npm i react-native-app-intro`. There are 2 other projects in the npm registry using.

10+ Best React Native App Templates 2023 RadiusTheme
React Native: App Intro Slider using AppIntroSlider - YouTube 0:00 / 7:26 React Native: App Intro Slider using AppIntroSlider Lirs Tech Tips 10K subscribers Share 3.1K views 1 year ago.

React Native App Intro Slider, Anyone?
In this video I will show you how to create app intro slider with react native in which you can drag between the green access it with button navigator too. S.

React Native App Intro Slider using AppIntroSlider About React
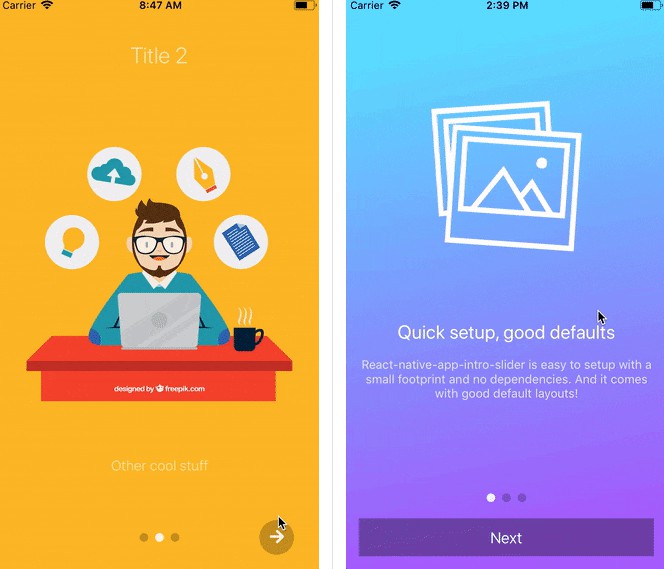
Learn how to use react-native-app-intro-slider library to create different types of intro sliders for your React Native app. See code examples, screenshots and tips for each type of intro slider: simple, with button in centre and with custom buttons.

React native slider The most popular components you should explore
Installing react-native-app-intro-slider package First, we need to simply install the react-native-app-walkthrough package. We can do this using NPM (Node Package Manager) or yarn, and for this, we'll using NPM. Open your NPM console or command prompt within your project directory and enter the following code snippet:

Simple and configurable app introduction slider for react native
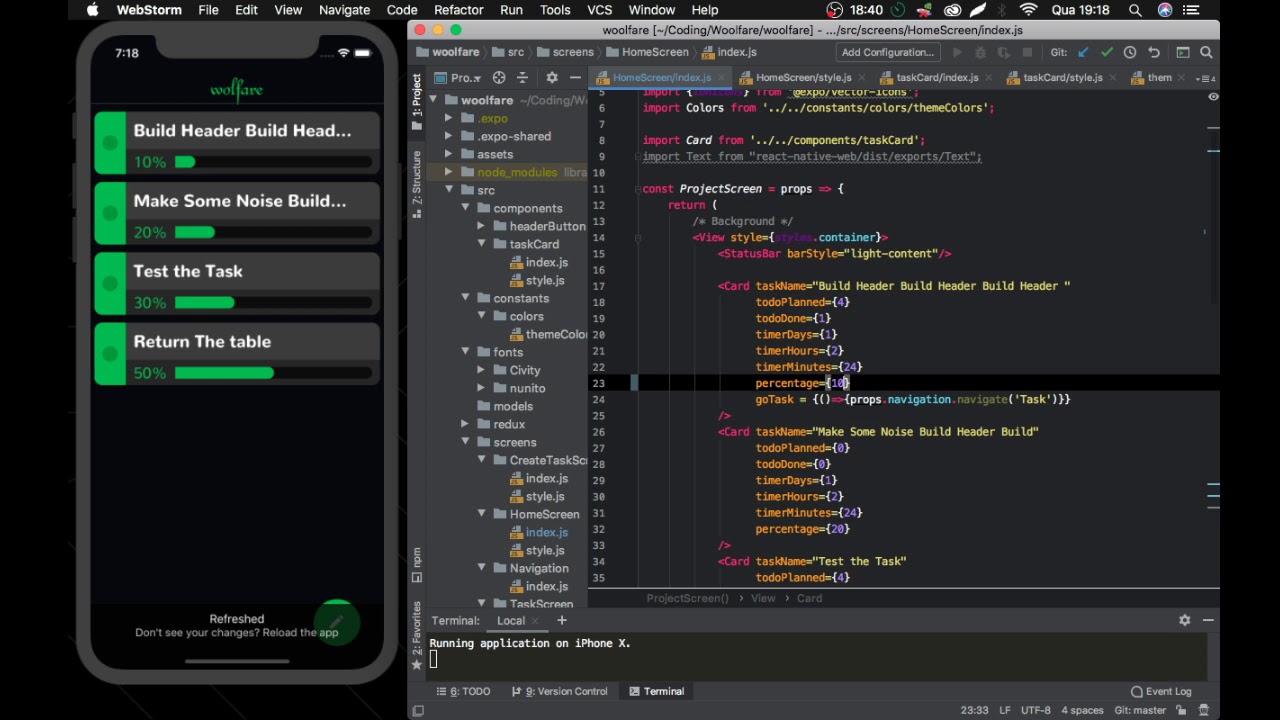
npx react-native init IntroSliderApp This creates a starter React Native project for us. Open up your App.tsx file (App.jsx if you aren't using Typescript) and modify it to look like this A.

How to easily create an attractive intro slider for your react native app in 2022 (UPDATED
react-native-app-intro-slider An easy-to-use yet very configurable app introduction slider/swiper based on FlatList that supports RTL. yarn add react-native-app-intro-slider Usage Simple examples The component is based on FlatList so usage is very similar.

React Native App Intro Slider using AppIntroSlider About React
Simple and configurable app introduction slider for react native. Latest version: 4.0.4, last published: 3 years ago. Start using react-native-app-intro-slider in your project by running `npm i react-native-app-intro-slider`. There are 17 other projects in the npm registry using react-native-app-intro-slider.

SLIDER REACT NATIVE YouTube
Install react native intro slider using the following command. npm i react-native-app-intro-slider --save Firstly, import the library. import AppIntroSlider from 'react-native-app-intro-slider'; Then define your slide data with images, titles and descriptions.

Free Android Walkthrough designs with source code App Snipp
GitHub - FuYaoDe/react-native-app-intro: react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs. Docs Contact GitHub Support Manage cookies FuYaoDe / react-native-app-intro Public Notifications Fork 524

React Native App Intro Slider using AppIntroSlider
react-native-app-intro-slider examples - CodeSandbox Find React Native App Intro Slider Examples and Templates Use this online react-native-app-intro-slider playground to view and fork react-native-app-intro-slider example apps and templates on CodeSandbox.

React Native App Intro Slider Example
Learn how to create captivating and interactive onboarding screens for your mobile apps with React Native App Intro Slider, a powerful component that allows you to customize the content, layout, and behaviour of each slide. Explore the usage, configuring, and usage of the buttons, props, and methods of this component with examples and tips from Scaler Academy.
React native slider The most popular components you should explore
Usage Simple examples The component is based on FlatList so usage is very similar. Pass a data-array to AppIntroSlider along with a renderItem -function:

React Native App Intro Slider Scaler Topics
How to use goToSlide method in react-native-app-intro-slider? Ask Question Asked 3 years, 6 months ago Modified 3 years, 3 months ago Viewed 2k times 3 I use library react-native-app-intro-slider I make custom renderPagination, but I can't use goToSlide method in library.

React Native Slider How Slider Work in React Native with examples?
First, we need to simply install the react-native-app-walkthrough package. We can do this using NPM (Node Package Manager) or yarn, and for this, we'll using NPM. Open your NPM console or command prompt within your project directory and enter the following code snippet: Importing the package to App.js